The Australian Financial Review Site Redesign
Introduction
The Australian Financial Review (AFR) required a comprehensive redesign to enhance user engagement, improve functionality, and modernize the site to meet contemporary user expectations. This involved implementing User-Centered Design (UCD) principles across various aspects such as visual design, functionality, usability, typography, UI, content strategy, and interaction design.
Scope
Project Goals: Develop a fully responsive website to ensure optimal user experience across various devices and screen sizes. Address outdated website structure and improve engagement levels, SEO performance, and overall user satisfaction.
Approach: Through extensive user research, iterative design, and usability testing, optimize the website's interface and functionality to boost user engagement, increase traffic, and drive revenue growth.
Contribution
Role: Lead UX/UI Designer
Responsibilities and Key Tasks:
Research & Competitor Analysis:
Conducted thorough research and analysis to understand the competitive landscape and user expectations.
Sketching & Mood-board: Created initial sketches and mood boards to visualize design concepts and gather stakeholder feedback.
Information Architecture (IA) & UX Recommendations: Developed a clear and intuitive information architecture, making navigation easier and more logical for users.
UI Design Concepts: Designed user interface concepts that were modern, visually appealing, and aligned with AFR's brand identity.
Agile - Scrum Process: Worked within an Agile environment using the Scrum process to manage and iterate on design tasks efficiently.
Stakeholder Management: Collaborated closely with stakeholders to ensure their requirements were met and their feedback was incorporated throughout the design process.
Brand Style Guide: Developed a comprehensive style guide to ensure consistency across all digital platforms.
Research and Methodology
User Research: Conducted comprehensive user research and persona development to understand the diverse needs and expectations of AFR's audience.
Competitor Analysis: Analyzed competitor websites to identify best practices and areas for improvement.
Usability Testing: Iteratively tested design concepts with real users to ensure the design met usability standards and enhanced user engagement.
Key Projects
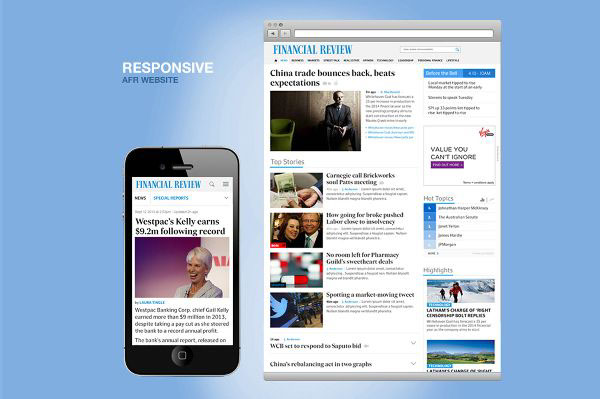
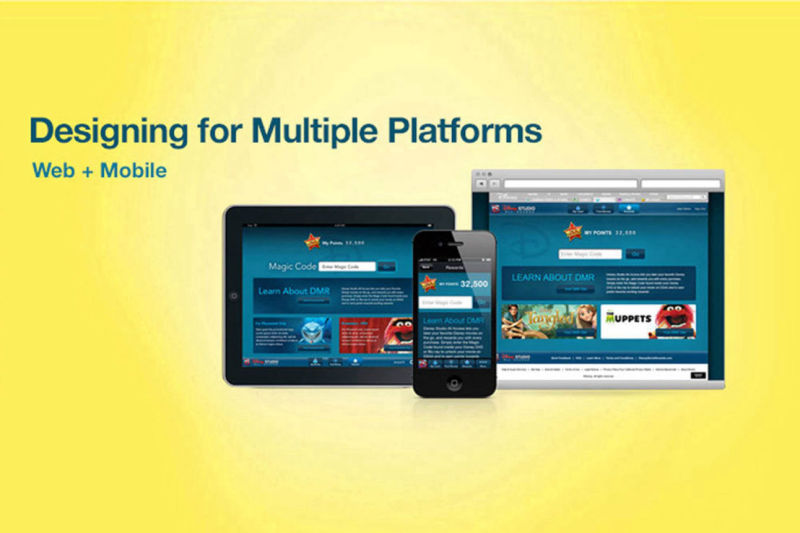
Website Redesign: Focused on User-Centered Design principles to achieve greater clarity and legibility with a fresh, modern design and typography for the desktop, mobile, and tablet experience.
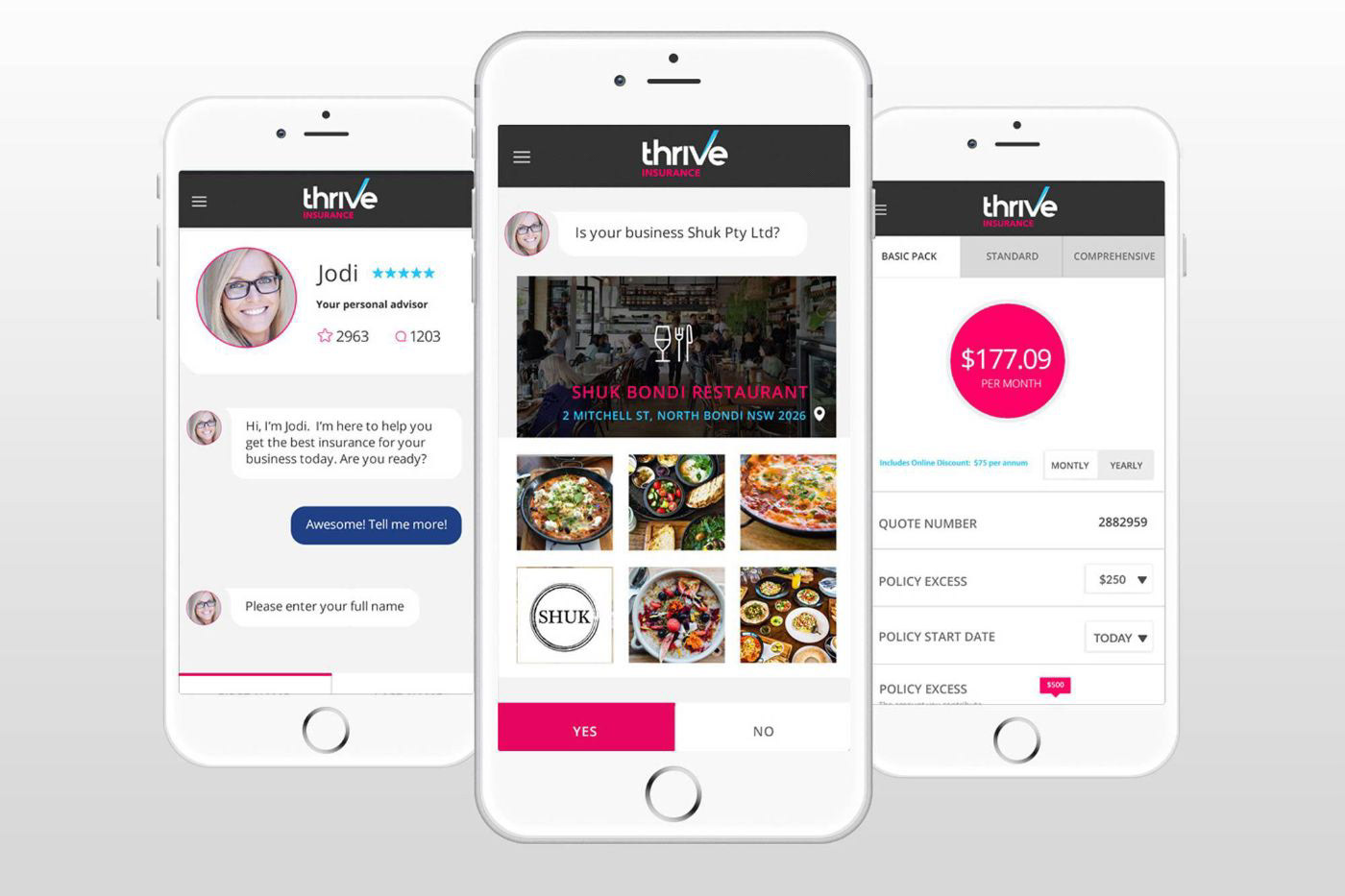
Events App Development: Utilized UX principles such as interaction design, information architecture, and responsive design to create an intuitive and adaptable user experience for the Financial Review Group's events app.
Customer Log-In Migration: Managed a large-scale, complex customer log-in migration to ensure a seamless transition and improved user experience.
AFR Video Player: Enhanced the AFR video player website, focusing on usability and user engagement.
Outcome
The redesign of the Australian Financial Review site led to significant improvements in user engagement, traffic, and overall user satisfaction. The modernized design, coupled with enhanced functionality and usability, provided a seamless and user-friendly experience across all devices. The successful implementation of the Events App and the customer log-in migration further contributed to a cohesive and efficient digital ecosystem for AFR users.
Conclusion
The Australian Financial Review site redesign project demonstrates the impact of applying User-Centered Design principles to create a modern, engaging, and user-friendly digital experience. Through meticulous research, iterative design, and stakeholder collaboration, the project successfully enhanced AFR's digital presence and user engagement.
AWARDS
• The Australian Financial Review won “News Website of the Year” at the Pacific Area Newspaper Publishers Association awards.
• The AFR Weekend won PANPA Newspaper of the Year.